Pengenalan
Apa itu HTML?
- HTML merupakan bahasa markup standar untuk membuat halaman Web.
- HTML merupakan singkatan dari Hyper Text Markup Language
- HTML menggambarkan struktur halaman Web
- HTML terdiri dari serangkaian elemen
- Elemen HTML memberi tahu browser cara menampilkan konten
Perumpamaan
Untuk mempermudah dalam memahami apa itu HTML, mari kita buat sebuah perumpamaan seperti membangun sebuah rumah ?
- HTML : diibaratkan seperti membangun sebuah rumah maka HTML itu adalah kerangkanya saja, hanya kerangka sebuah rumah
- CSS : Akan memiliki fungsi untuk mengatur warna, ketinggian, panjang, atau lebar dari sebuah pintu, jendela, dinding dll. Intinya CSS memiliki fungsi untuk mengatur semua warna, bentuk ataupun ukuran dari panjang lebarnya sebuah rumah.
- JS : Akan memiliki fungsi untuk mengatur pintu rumah dibuka kedalam / keluar, mengatur saluran air, mengatur instalasi listrik seperti Ketika di Tekan ON maka lampu kamar menyala.
- Dart : Akan memberi rezeki pada hidup anda
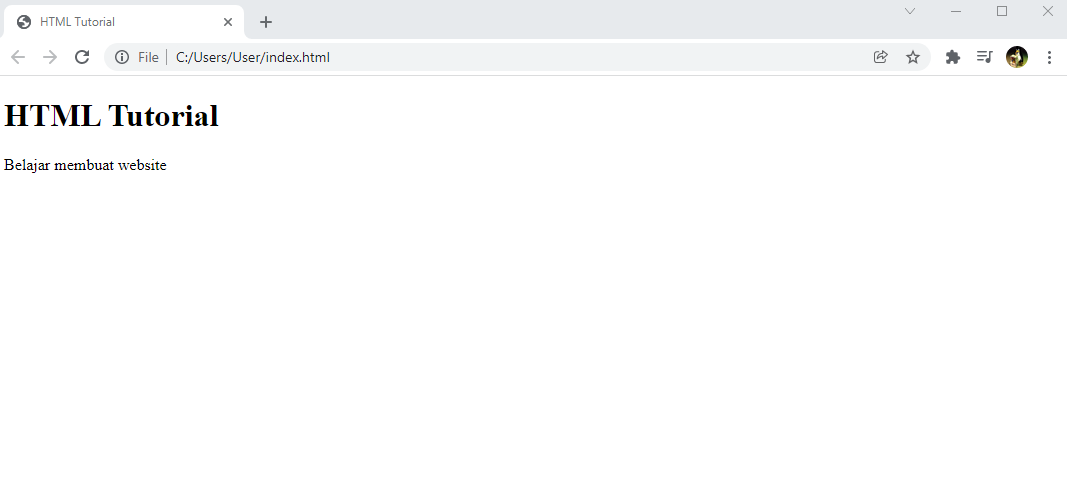
Contoh Document HTML
<!DOCTYPE html><html><head><title>DOCUCODE</title></head><body>
<h1>Ini adalah Heading.</h1><p>Ini adalah paragraf.</p>
</body></html>Penjelasan
- Deklarasi
<!DOCTYPE html>mendefinisikan bahwa dokumen ini adalah dokumen HTML5 - Elemen
<html>adalah elemen root dari halaman HTML - Elemen
<head>berisi informasi meta tentang halaman HTML - Elemen
<title>menentukan judul untuk halaman HTML (yang ditampilkan pada judul browser atau di tab halaman) - Elemen
<body>mendefinisikan isi dari dokumen HTML, dan merupakan wadah untuk semua konten yang terlihat, seperti Heading, Paragraf, gambar, hyperlink, tabel, dll. - Elemen
<h1>mendefinisikan heading utama - Elemen
<p>mendefinisikan paragraf
Apa itu Elemen HTML?
Elemen HTML didefinisikan oleh tag awal lalu di isi konten dan ditutup oleh tag akhir:
<tagname> Isi Konten </tagname>
Elemen HTML adalah seluruhnya, mulai dari tag awal hingga tag akhir:
<h1> Heading Pertama Saya </h1> <p> Paragraf pertama saya. </p>Untuk lebih jelas nya dapat melihat tabel berikut:
| Tag awal | konten | Tag akhir |
|---|---|---|
<h1> | Heading Pertama Saya | </h1> |
<p> | Paragraf pertama saya. | </p> |
Web Browsers
Tujuan browser web (Chrome, Edge, Firefox, Safari) adalah untuk membaca dokumen HTML dan menampilkannya kepada pengguna.
Browser tidak menampilkan tag HTML, tetapi menggunakannya untuk menentukan cara menampilkan dokumen: