Membuat dokumen HTML pertama
Untuk mempelajari HTML kami merekomendasikan editor teks sederhana seperti Notepad (PC) atau TextEdit (Mac).
Namun Untuk mengembangkan elemen HTML secara profesional, kami merekomendasikan Text Editor yang lebih advance seperti Visual Studio Code.
Ikuti langkah-langkah di bawah ini untuk membuat halaman web pertama Anda dengan Notepad atau TextEdit.
Langkah 1: Buka Notepad
Buka Start Screen (simbol jendela di kiri bawah layar Anda). Ketik Notepad +++
Langkah 2: Tulis Beberapa Syntax HTML
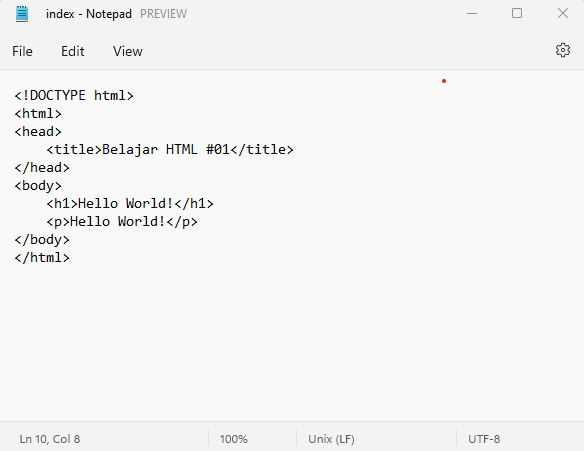
Tulis atau salin kode HTML berikut ke Notepad:
<!DOCTYPE html><html><head> <title>Belajar HTML #01</title></head><body> <h1>Hello World!</h1> <p>Hello World!</p></body></html>
Langkah 3: Simpan Halaman HTML
Simpan file di komputer Anda. File > Save as di menu Notepad.
Beri nama file "index.html" dan atur pengkodean ke UTF-8 (yang merupakan pengkodean pilihan untuk file HTML).

Langkah 4: Lihat Halaman HTML di Browser Anda
Buka file HTML yang disimpan di browser favorit Anda (klik dua kali pada file, atau klik kanan - dan pilih "Buka dengan").
Hasilnya akan terlihat seperti ini:
